
認識網頁-網頁構成的三元素
- HTML : 文件的主角,HTML相當於人的骨架,要裝什麼內容全部都靠它。
- CSS : 相當於人類的衣服,用來美化網站內容長相。
- Javascript : 相當於人類的大腦,用於發送指令,要讓網站動起來就必須靠它。
那麼本篇文章就先談談HTML吧!
HTML是什麼?
超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標記語言,用來告訴瀏覽器如顯示網頁,HTML由一系列元素組成,您可以使用這些元素(Element)來包裝或標記內容的不同部分,以使其以某種方式顯示或執行。括起來的標籤可以使超鏈接中的內容更豐富,從而可以連結到網絡上的另一頁,斜體顯示單詞等。
讓我們看看實際的例子:
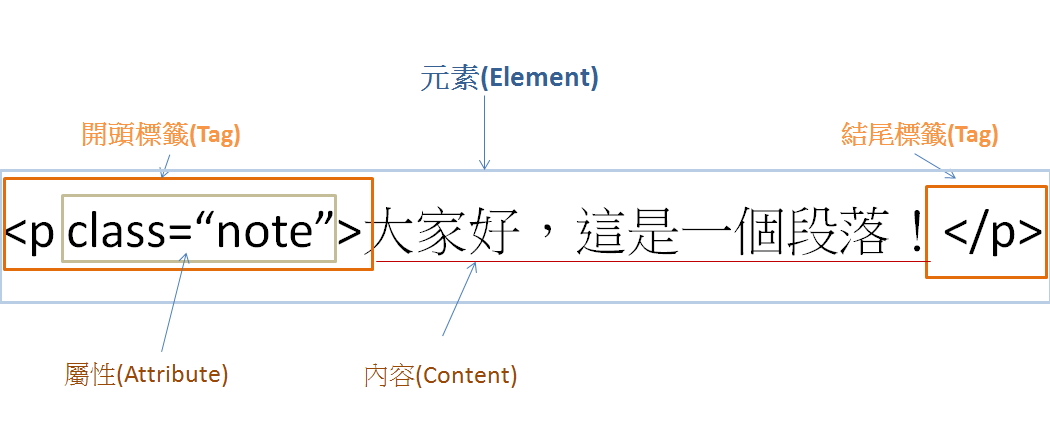
1 | <p class="note">大家好,這是一個段落!</p> |

開頭標籤 (Tag):該標籤由元素的名稱(在本例中為p)組成,並包裝在打開和關閉尖括號中。
結束標籤 (Tag):與開始標記相同,不同之處在於它在元素名稱之前包含一個正斜線。
內容 (Content):這是元素的內容,可以是文字,也可以包含其他元素。
屬性 (Attribute): 元素的額外訊息。
例如:
屬性 範例 結果 href: 此屬性的值指定您要鏈接指向的網址 <a href="https://www.google.com">Google</a>Google title: 滑鼠移上去該元素時,會顯示的提示文字 <p title="段落">大家好,這是一個段落!</p>大家好,這是一個段落!
元素 (Element):開始標籤 (加屬性) 加上結束標籤,再加上內容等於元素。
完整的HTML文檔包含:
1 | <!DOCTYPE html> |
<html></html>:<html>元素。該元素將所有內容包裝在整個頁面上,有時也稱為根元素。<head></head>:<head>元素。此元素包含一些設定訊息,不是要顯示內容。其中包括您想要出現在搜索結果中的關鍵字和頁面描述,用於設定內容樣式的CSS,字符集聲明..等內容。要做SEO關鍵元素幾乎都會放在這裡。<meta charset="utf-8" />:此元素將您的文檔的字符集指定為UTF-8,此編碼包含了大部分國家的文字,像英文、日文、中文…等等。由於此元素沒有內容,所以可以簡寫成開頭標籤 + 屬性 + 正斜線(結束)<body></body>:<body>元素。它包含訪問您的頁面時要顯示的所有內容,例如:文字,圖片,影片,遊戲,可播放的音樂..等等。
常用的HTML Tag
| Tag | 解釋 |
|---|---|
| h1~h6 | 網站標題,由大到小分別是h1、h2、h3、h4、h5、h5 |
| article | 用來表示這是一篇文章 |
| p | 表示段落文字 |
| aside | 側邊欄 |
| nav | 導航欄 |
| div | 表示一個區塊 |
| span | 文字,通常會加入CSS來改變字形、大小、顏色 |
| img | 圖片 |
| button | 按鈕 |
| br | 換行 |
| a | 超連結 |
| 看更多… | W3CSchools |
SEO
通常我們會在<head>元素內加入一些讓搜尋引擎或是社群網站能夠快速預覽的元素
例如我的這篇文章用GCP快速架設Wordpress網站,含SSL設定,超詳細解析
裡面的head如下:
- 給搜尋引擎看的
1
2<title>用GCP快速架設Wordpress網站,含SSL設定,超詳細解析</title>
<meta name="description" content="這篇文章是寫給完全沒有使用過 Google Cloud Platform 的人看的,所以如果你是新手,不用擔心,本文會解釋的很詳細。為什麼用Google Cloud Platform?1.主機在台灣,還可以享有與Google同等的高速光纖網路,速度超快。2.免費一年試用期,如果你更省你甚至可以用到一年半..." />
Google搜尋結果:

- 給facebook看的
1 | <meta property="og:title" content="用GCP快速架設Wordpress網站,含SSL設定,超詳細解析"> |
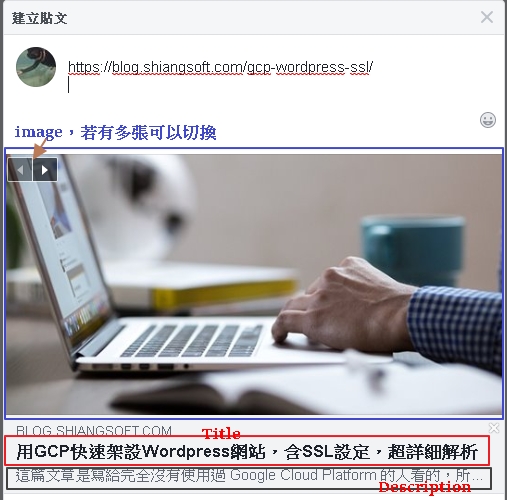
當把這個網址貼到Facebook時:

上面的舉例,只是SEO的一些基礎,如果自己寫網站的話,還有很多值得研究呢!
一個好的HTML架構
1 |
|
正確的使用Tag,有助於SEO優化,
以工程師來說,最愛用的就是<div>了,
比如:
1 | <div class="header"> |
但因為id, class可以任意取名,一個導引列可能被設計師取名為: nav, navication, menu, toolbar…等等
因此 W3C就為這些常用的結構規範了新的HTML Tag 包括 <header><footer><aside><nav><section><article> 等等
不同的Tag會造成語意上不同的差別,使用正確的Tag才是,才能讓Google爬蟲可以更容易認識你的網站,因此提升網站排名唷!
結語
由於我工作在做的網站,都是公司內部自己使用,因此我也不清楚架構的重要性…
完全都是靠<div>打天下,開始慢慢接觸SEO之後才驚覺,原來還有這麼多我不知道的事情..
不過一般人大都用CMS(內容管理系統)在架設自己的部落格,如:Wordpress,
如果你的網站是用Wordpress,大部分該注意的內容應該都幫你處理好了,
不過在選主題的時候可能要慎選,如果挑到亂用Tag的主題,可能會大大影響你的網頁排名唷!

街口支付
街口帳號: 901061546